Mit dem Block “Design” können Sie Blöcke gestalten und Veränderungen vornehmen, die folgende Komponenten betreffen:


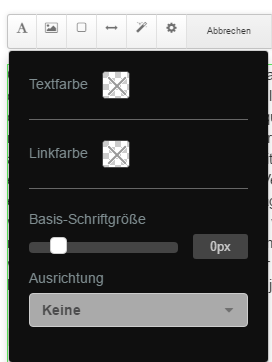
- Textgröße und -farbe: Mit diesen Funktionen gestalten Sie Ihren Text in Bezug auf Schriftgröße und -farbe.

- Hintergrundfarbe und Bild: Damit bestimmen Sie die Hintergrundfarbe und können ein Bild für den Hintergrundbereich hochladen.
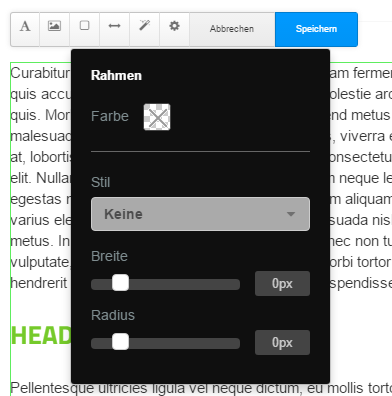
Grenzlinien: Damit grenzen Sie den zu bearbeitenden Blockbereich mit einer Linie ab.

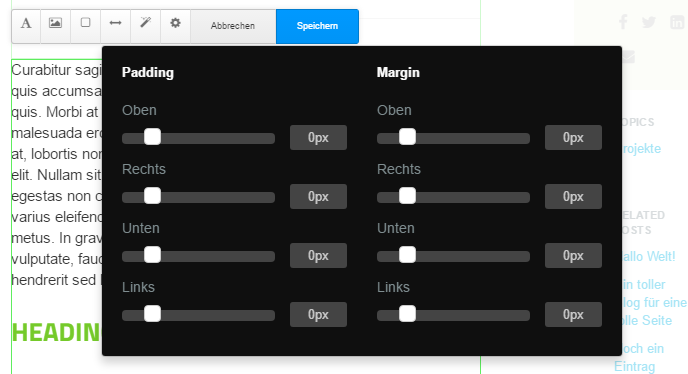
Außen- und Innenabstand: Hier bestimmen Sie zum einen den Außenabstand, also die Entfernung der Ränder des zu bearbeitenden Webdokuments zum Nachbarelement. Zum anderen den Innenabstand, also den inneren Abstand vom Rand zum Inhalt des jeweiligen Elementes.

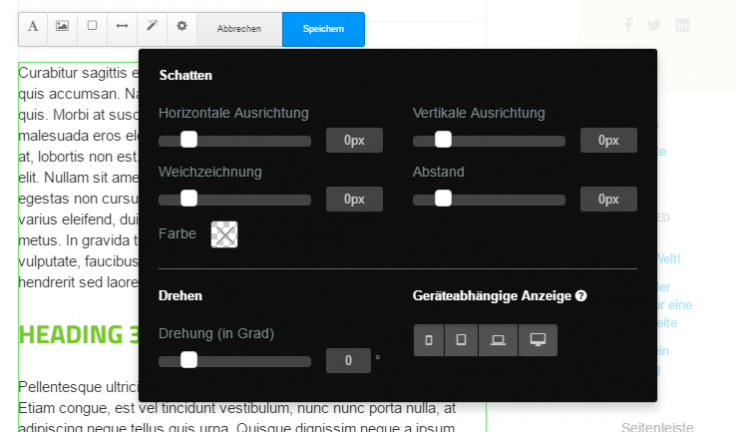
- Schatten und Rotation: Damit können Schatten und Rotationen dem Dokument hinzugefügt werden.

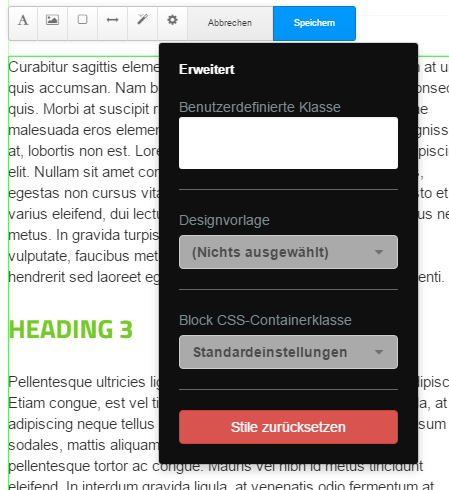
- Benutzerdefiniertes CSS (Cascading Style Sheets): Diese Funktion lässt Sie Ihre eigenen, individuellen CSS Klassen sowie Blocknamen hinzufügen, ein benutzerdefiniertes Template anwenden oder eigene Gestaltungen/Styles zurücksetzen.

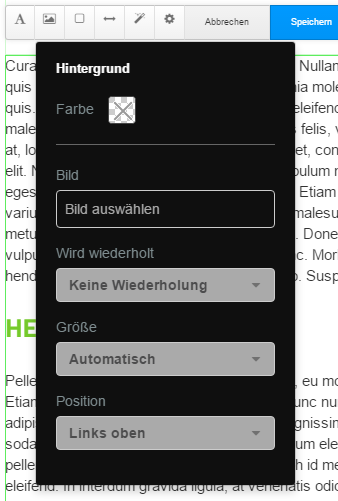
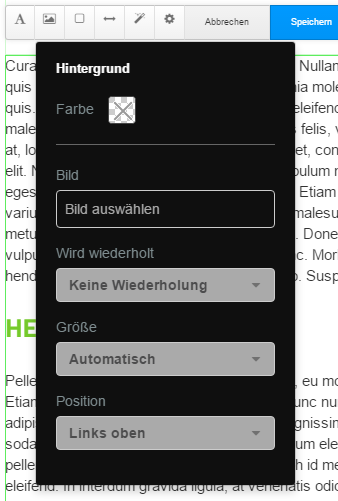
Hintergrund
Mit dieser Funktion können Sie das Hintergrunddesign eines Blockes verändern. Hier können Sie zwischen verschiedenen Farben wählen.
Wenn Sie ein Bild auswählen, wird es auf der Hintergrundfarbe platziert. Im nächsten Schritt können Sie wählen, ob die Hintergrundfarbe auch horizontal (über dem Block), vertikal (unten links vom Block), überall (also auf dem gesamten Block) oder gar nicht mehr wiederholt wird.
Wenn Sie sich entschließen ihren Hintergrund mit einem anderen Bild auszustatten, klicken Sie auf das Thumbnail des Bildes und wählen Sie eine neue Datei.
Hinweis: Wenn Sie ein großes Bild wählen, wird es nicht automatisch an die Größe des Blocks angepasst. Das, was nicht in den Block passt, wird abgeschnitten.


Notiz: Wenn diese letzte Funktion nicht angezeigt wird, könnte Ihr Website-Administrator die Design-Steuerung deaktiviert haben.